OpenGL Nedir ?
OpenGL, en basit anlamıyla grafik donanımına arayüz olan bir yazılımdır. Bu arayüz yüz elli ayrı fonksiyona sahiptir. Bu fonksiyonları kullanarak etkileşimli üç boyutlu (3B, 3D) uygulamalar üretme ihtiyacını giderebilir, nesne tanımlama ve benzeri işlemleri gerçekleştirebiliriz.
OpenGL donanımdan bağımsız birçok farklı donanım düzleminde uygulanabilecek şekilde tasarımlanmıştır. Bu niteliği kazanabilmek için, pencere işlemleri ve kullanıcı girişi işlemlerini yapan komutlar OpenGL’de mevcut değildir. Bunun yerine, pencere işlemleri kullanılan donanımın kontrol edildiği an içerisinde çalıştırılmalıdır. Benzer olarak, OpenGL kütüphanesi üç boyutlu nesneleri modellemede yüksek seviyede fonksiyonlara sahip değildir. Bu tip fonksiyonlarla göreceli olarak karmaşık şekiller, örneğin otomobiller, vücudun bir bölgesi, uçaklar veya moleküller tanımlanabilir. Fakat istenilen model, küçük bir takım geometrik şekillerden hareketle oluşturulabilir-noktalar, çizgiler ve poligonlar gibi-.
OpenGL Komut Dizisi
OpenGL komutları, C#’da, ’gl’ öneki ve baş harfleri büyük olarak yazılan komutu oluşturan diğer kelimelerin birleşiminden oluşmaktadır. Benzer olarak OpenGL’de sabitler ’GL’ ön eki ile başlar ve bütün harfler büyük olacak şekilde kullanılır. Ayrıca ayrı sözcüklerde alt çizgi ile birleştirilir. Aşağıda OpenGL komut örnekleri ve veri tipleri verilmiştir :
OpenGL’de Çizim Yapmak
OpenGL’de çizim yapmak için öncelikle çizim öncesi işlemler gerçekleştirilmelidir. İlk olarak ekran temizlenmeli, ardından çizimin rengi belirlemneli, daha sonra ise geometrik şeklin ne olacağı tanımlanmalıdır.
1. Ekranın Temizlenmesi
’GLClear’ fonksiyonunun parametresi, arka planın hangi işleme göre temizleneceğini belirler. Tipik olarak öncelikle temizleme rengi seçilir, daha sonra temizlenmesi gerekli olan tamponlar temizlenir. ’glclearDepth’ fonksiyonu ise ayarlanacak derinlik tamponundaki her bir pikselin değerini belirler.
2. Renk Belirleme
Renk belirlemek için ’glColor3f’ isimli fonksiyon kullanılır. Bu komut üç parametre alır, bu parametrelerin hepsi kayan noktalı sayılardır ve 0.0 ve 1.0 aralığındadır. Parametreler, sırasıyla kırmızı, yeşil ve mavi (RGB) renk bileşenlerinden oluşur. Bu üç değeri renkleri karıştırma olarak düşünebiliriz. Örneğin 0.0 değeri o renk bileşeninden hiç kullanılmayacağı, 1.0 değeri ise o renk bileşeninin tamamen baskın kılılacağı anlamına gelmektedir. Örneğin :
glColor3f(1.0f,0.0f,0.0f);
ifadesi en parlak kırmızı renk sistemini çizim rengi olarak atar. Bu ifadede hiç yeşil veya mavi bileşen yoktur. Tüm bileşenleri sıfır atamak siyah renk, 1.0 atamak beyaz renk, 0.5 atamak ise gri renk anlamına gelir. Aşağıda sekiz renk atama ifadesi görülmektedir :
glColor3f(0.0, 0.0, 0.0); //siyah
glColor3f(1.0, 0.0, 0.0); //kırmızı
glColor3f(0.0, 1.0, 0.0); //yeşil
glColor3f(1.0, 1.0, 0.0); //sarı
glColor3f(0.0, 0.0, 1.0); //mavi
glColor3f(1.0, 0.0, 1.0); //magenta
glColor3f(0.0, 1.0, 1.0); //cyan
glColor3f(1.0, 1.0, 1.0); //beyaz
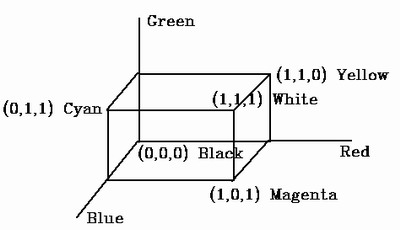
Aşağıda, renk tayfı kartezyen koordinat sisteminde gösterilmiştir :

3. OpenGL’de Geometrik Şeklin Çizimi
Daha önceden de belirttiğimiz gibi OpenGL’de modelleme, basit geometrik şekillerin çizimine dayanır. Şimdi bunun nasıl yapıldığını inceleyelim. Her bir farklı geometrik şekil ya da nesne glBegin() ve glEnd() fonksiyonları arasına yerleştirilir.
- Nokta, Çizgi ve Poligon belirleme :
OpenGL, çizim yapılırken birden çok nokta, çizgi parçası ve çokgen çizdirilebilmesi için kuvvetli ve kullanılması çok basit çizim araçlarına sahiptir. Matemetiksel olarak nokta, çizgi ve poligonun ne anlama geldiğini biliriz, fakat bu tanımlar OpenGL’de tam olarak böyle değildir. Bilgisayar tabanlı hesaplamaların sonlu duyarlı olmaları sebebiyle bir takım yuvarlama hataları oluşur. Çizgiler, noktalar ve poligonların koordinatlarında bu yuvarlama hatalarından kaynaklanan sapmalar olabilir.
- Nokta Belirleme :
Cisimlerin, yüzeylerin ve kenarların belirtebilmesi için köşe noktalarına ihtiyaç duyulur. OpenGL ve bilgisayar grafiklerinde noktanın genişliğinden söz edilebilir ve bunun için glPointSize() fonksiyonu kullanılarak farklı büyüklükte noktalar tanımlanabilir.
- Çizgiler :
OpenGL’de çizgi terimi, matematikte her iki doğrultuda sonsuz uzunlukta doğru olarak ifade edilen terimin aksine, yalnızca sonsuz uzunluktaki çizgi parçası anlamına gelmektedir.
Birleşmiş, seri halindeki çizgi parçalarını belirtmenin kolay yolları mevcuttur.

- Poligonlar :
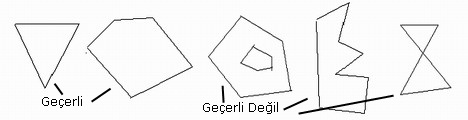
Poligonlar tipik olarak iç kısımlarındaki pikseller ile çizilir. Fakat noktalar kümesi olarak da çizilmeleri mümkündür. OpenGL de poligonların kenarları birbirleri ile kesişmezler. Buna matematikte basit poligon adı verilir. Ayrıca OpenGL poligonları konveks yani dışbükey olmalıdır.

- Dörtgenler :
Dörtgenler grafik uygulamalarında yaygın olarak kullanılır. OpenGL kütüphanesinde içi dolu dörtgen çizmek için kullanılan glRect isimli bir fonksiyon bulunmaktadır. Dörtgen bir poligon gibi de çizilebilir.
- Eğriler :
Herhangi bir eğri, çizgi veya yüzey kısa çizgi parçalarından meydana gelen küçük poligonsal alanlar ile oluşturulabilir. Kısa çizgilerin birleşmesi ile elde edilen şekil eğri gibi görünür.

- Köşe Nktalarının Belirlenmesi :
OpenGL’de tüm geometrik nesneler, köşe noktalarından oluşan bir dizi koordinat ile tanımlanır. Bir köşe noktasının belirlenmesi için ’glVertex’ isimli fonksiyon kullanılır. Bu fonksiyon ’glBegin’ ile ’glEnd’ fonksiyon çağrıları arasında kalan bloğa yerleştirilir.
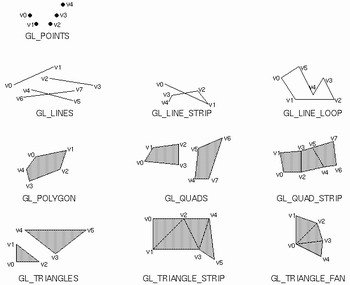
’glBegin’ fonksiyonun çağrılmasından sonra gelen ifadeler, ne tip geometrik şeklin çizileceğini belirler. Aşağıdaki tabloda ’glBegin’ fonksiyonunda kullanılan on adet veri tipi gösterilmiştir :

Uygulama : OpenGL’de Basit Bir Ev Modeli
Şimdi uygulamaya geçelim. İlk olarak C#’ta oluşturulmuş bir Windows uygulamasının içinde bir form tanımlıyoruz. Görüntümüzü bu form üzerinde göstereceğiz.
OpenGL fonksiyonlarını kullanabilmek için OpenGL kütüphanesini referanslara eklememiz gerekmektedir. ’csgl.dll’ dosyasını referans olarak seçmek için önce Visual Studio .NET penceremizdeki proje penceresindeki referans ekle kısmından csgl.dll dosyasını bilgisayarımızdaki sabit diskte kayıtlı olduğu yerden ekliyoruz ve ’using CsGL.OpenGL’ ifadesini kaynak kod dosyamızın başıne ekleyerek bu kütüphaneyi kullanacağımızı önceden derleyiciye bildiriyoruz. Ayrıca ’csgl.native.dll’ dosyasını C:\WINDOWS\system32 dosyasına kopyalıyoruz. ’csgl.dll’ ve ’csgl.native.dll’ dosyalarını http://csgl.sourceforge.net/ sayfasından indirebilirsiniz.
Önce bir küp sınıfı tanımlıyoruz. Tüm OpenGL komutlarını, OpenGLControl sınıfından türettiğimiz Ourview isimli sınıfın içinde yapıyoruz ve her OpenGL uygulamamızda olması gereken InitGLContext() fonksiyonumuzu, bu türetilmiş sınıfta ezerek (override ederek) içindeki üye fonksiyonların parametrelerini değiştirerek istenen başlangıç koşullandırmalarını yerine getiriyoruz. Çizim işlemleri ise glDraw() fonksiyonu içerisinde tanımlanır. Burada yine glDraw() fonksiyonumuzu, türetilmiş Ourview isimli sınıfımızda ezerek fonksiyona yeni özellikler kazandırıyoruz. Çizime başlamadan önce ekran tamponunu temizliyoruz ve şeklimizi koordinat sisteminde, bize görünebilir olması için glTranslatef() fonksiyonumuz ile z ekseninde -8 birim derine öteliyoruz. Bu fonksiyonun özelliği, bir çizim başlangıç noktası oluşturmasıdır. glRotatef() ile de şeklimizi kendini sürekli yineleyen fonksiyonumuzda (ki biz bu yineleme rutinini form içindeki Main() in içinde belirteceğiz - buna daha sonra değineceğim - ) döndürerek şeklin her bir yinelemede farklı bir tarafını görme şansına sahip oluyoruz. Bu fonksiyonun tam olarak ne işe yaradığını öğrenmek için farklı parametre değerleri girerek deneyip görmek en güzel yöntemdir.
Bildiğimiz gibi, şeklimizi glBegin() ve glEnd() fonksiyonları arasında tanımlıyoruz. Eğer bir dörtgen dizisi belirleyecek isek, bunu bu fonksiyonlar arasında yapmamız gereklidir. Biz uygulamamızda parametre olarak GL_QUADS girerek dörtgen çizeceğimizi belirtiyoruz. Çizeceğimiz geometrik şeklin koordinatlarını belirtmeden önce hangi renkte olması gerektiğini bildirmemiz gereklidir. Renk belirtiminin nasıl olduğuna daha önce değinmiştik.
Modelimiz ev olduğu için, bir küp oluşturmalıyız. Evin çatısı için 4 farklı üçgen belirtmeliyiz. Her bir üçgenin sadece tek bir ortak Vertex’i vardır. Diğer köşe noktalarını evin duvarlarının üst köşelerine konumlandırıyoruz.
Öncelikle ’Küp’ isim uzayımızın kodlarını inceleyelim. Daha sonra form sınıfının kodlarına değineceğiz. Gerekli açıklamaları kodların arasında bulabilirsiniz. Daha detaylı bilgi için, OpenGL kırmızı ve mavi kitaba başvurmanızı öneririm.
Windows uygulaması oluşturduğumuz için, çizimimizi ana formumuz içerisinde göstermemiz gerekmektedir. O halde form için bazı koşullamaları gerçeklememiz gerekmektedir. Oluşturduğumuz ’küp’ isim uzayının ’Ourview’ sınıfını form sınıfımızın private değişkeni olarak tanımlamalıyız. Formumuzun kurucu fonksiyonunda da bazı belirtimler yapmalıyız. Örneğin formun tamamında çizimimizi görmek için. Main fonksiyonununda ise yeni bir referans form tanımlıyoruz ve bu formun finished ve IsDisposed değişkenleri ’false’ oldukça devam etmesini sağlıyoruz. Asıl çizim olayını glDraw() fonksiyonunu çağırarak gerçekleştiriyoruz. Ve formun kendisini sürekli tazelemesini istiyoruz. Böylece süreç içinde değişen olayları her yeni tazelemede görebilmekteyiz.
Projemizi çalıştırdıktan sonra aşağıdaki ekran çıktısını elde ettik.
 kaynak: http://www.csharpnedir.com/makalegoster.asp?MId=661
kaynak: http://www.csharpnedir.com/makalegoster.asp?MId=661
27 Şubat 2008 Çarşamba
C# Opengl Kullanımı
Kaydol:
Kayıt Yorumları (Atom)

Hiç yorum yok:
Yorum Gönder